3D model viewers are great tools to showcase your products while adding a modern look to your website. Our platform – Visao – offers the ability to turn any CAD file into an interactive and detailed AR-compatible 3D model in just a few steps. Plus, you don’t have to be a 3D modeling software specialist to be able to do it!
In fact, integrating a viewer may seem like a complex and time-consuming task, but it can actually be done in 2 minutes, without any web development skills.
PART 1: Obtaining your HTML content
A. Understanding what an HTML iframe is
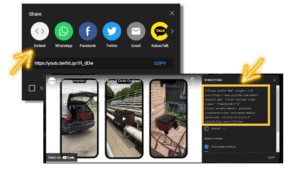
The best and easy way to showcase a 3D product viewer on a webpage is using an HTML iframe. An iframe is a frame that displays an HTML page inside another page. In the example below, an iframe is used to embed a Youtube video in this blog post.

B. Understanding what are its elements and options
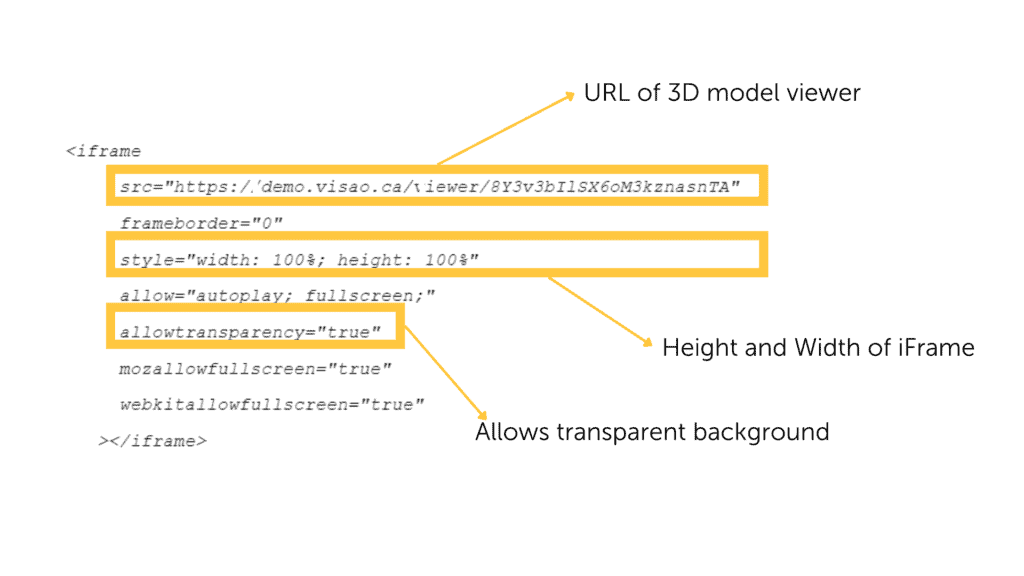
This illustration depicts the different elements of an iframe code built to support 3D web elements. In the vast majority of cases, it is not necessary to modify any part of the iframe settings.

Visao’s 3D experts recommend using the full width and height of the HTML container rather than determining fixed dimensions in pixels. That is why the example above uses style=”width: 100%; height: 100%”. However, if you prefer to edit the height and width of the 3D model viewer, you can do so by giving specific pixel attributes to each element. Here is an example with a width of 600 pixels and a height of 450 pixels (style=”width:600; height: “450”).
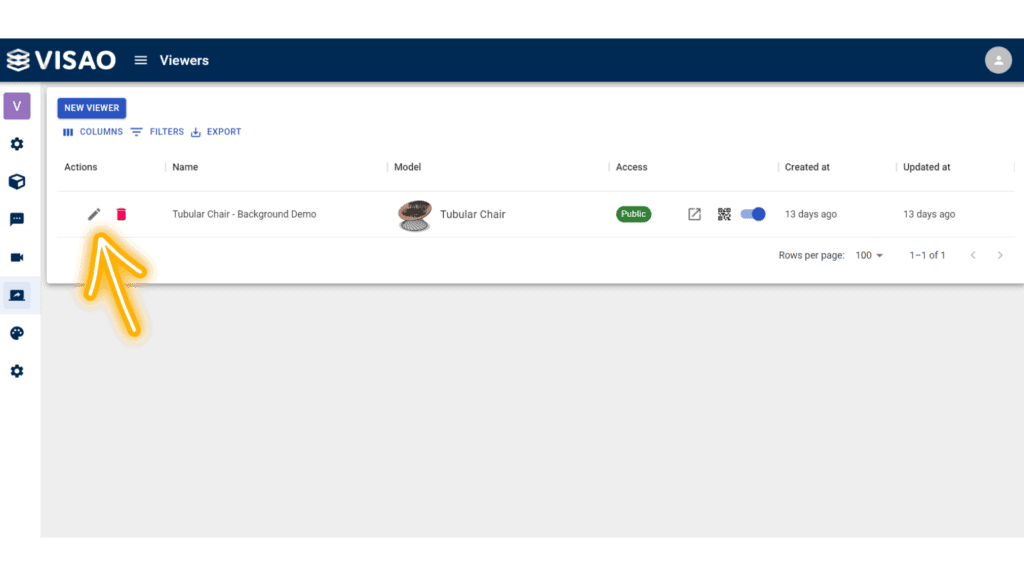
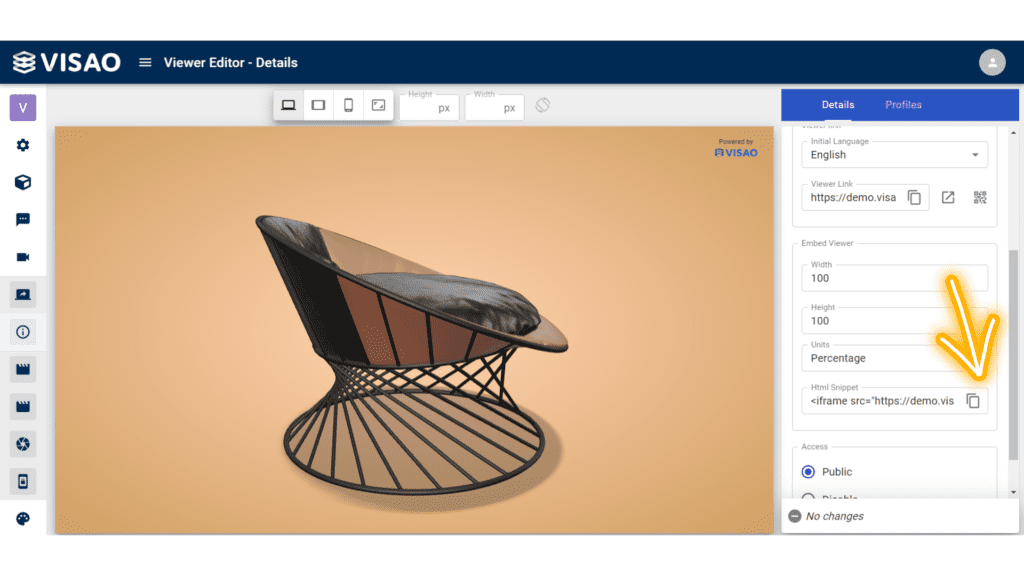
If you are using Visao’s 3D product viewer creation platform, your iframe code will be generated automatically. To access it, in the “Viewer” section of the platform, simply click on the “Edit” icon. Then click on the copy icon on the right to copy the generated iframe code.


If you are not using Visao’s software, you can use the following template. Just replace the model URL with your own.
<iframe src=”https://demo.visao.ca/viewer/nvx7YBzcT7CrZMp9ubwg5A?lang=en” title=”Tubular Chair – Background Demo” style=”border: none; width: 100%; height: 100%;” allow=”autoplay; fullscreen; vr” allowtransparency=”true” allowfullscreen=”true”></iframe>
PART 2: Embedding the 3D content on the website
To integrate the 3D content into your Duda website, you need to paste the generated iframe code into the corresponding section of the website.
A. Login your Duda dashboard
Go to your account and select the website you wish to edit.
B. Select the page
From the upper-hand menu, navigate to the page you would like to add your 3D model viewer.
C. Add an HTML element to desired area
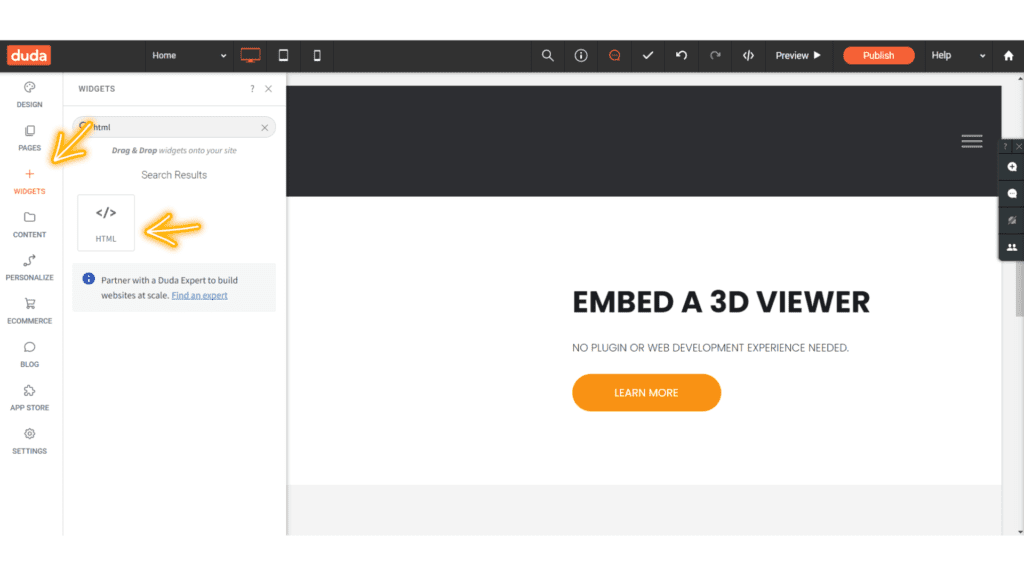
To add a custom HTML block, click the “Widgets” icon and search for “HTML”. Click and drag the HTML widget to the desired area.

D. Paste iframe code in space provided
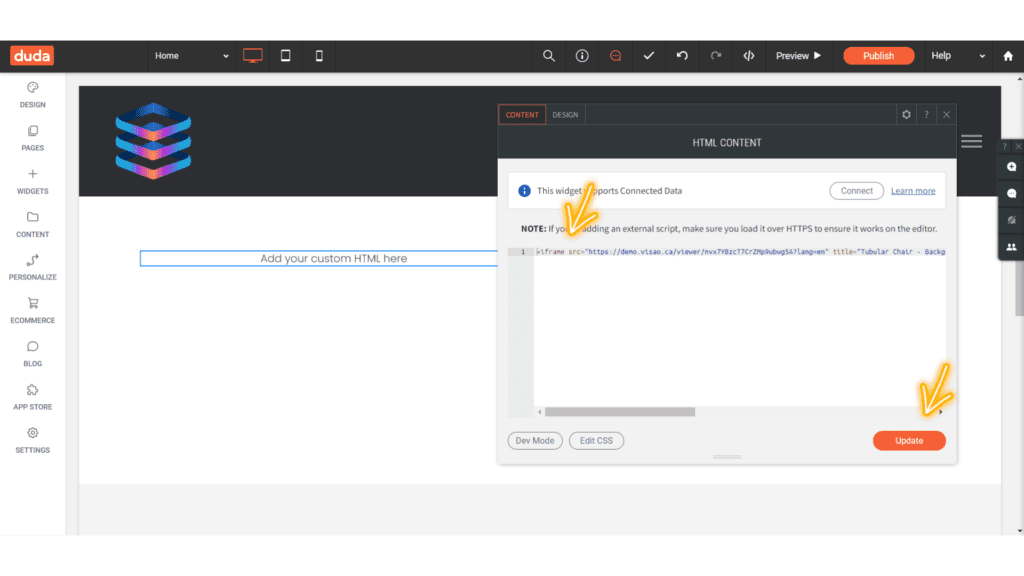
Once you drag your HTML widget, a popup window will appear where you can paste your html code. Once you have pasted the code, click on “Update”.

D. Review and click “Publish” to see the results
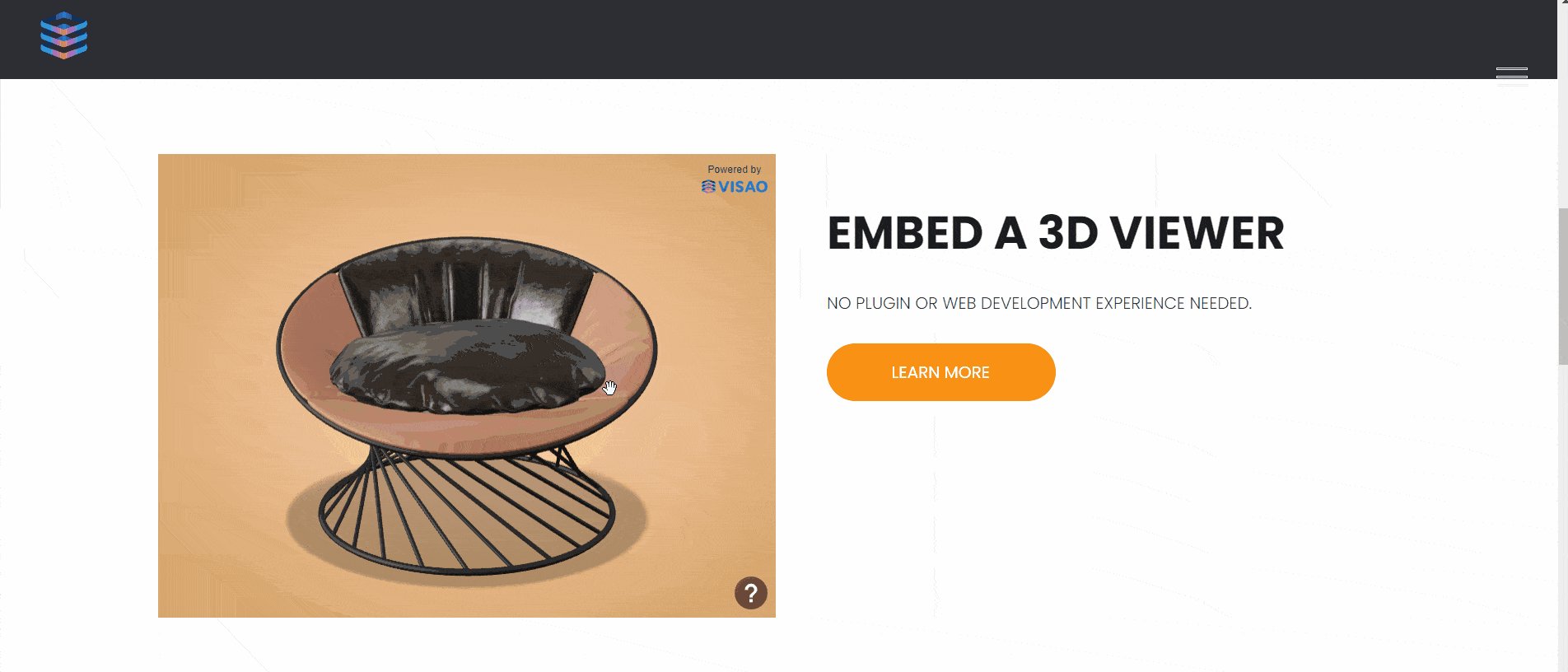
Save your changes by clicking on the “Publish” button. Now your 3D model viewer will appear on your website!

Using Visao’s API
Looking to develop advanced features that run on top of Visao’s 3D viewer? Using Visao’s API, you can build online projects that run on top of Visao’s 3D viewer. This way you are able to design your own logic for interaction with a 3D object. From advanced options such as analytics plugins, product configurator to CPQs, anything can be created!
Click here to access our API to create advanced options
FAQ
Can the load time of a 3D viewer have a negative impact on the SEO of my website?
3D product viewers do not negatively impact the SEO of a website, and even the opposite. Since search engines consider the content of an iframe as belonging to another website, it will not have a direct impact on the SEO ranking. However, one aspect to watch is the size of the 3D model, which can slow down the loading of the website. Indeed, a too high loading time can negatively affect the user experience, the technical referencing and consequently affect the global referencing.
To avoid slowing down a website when an iframe containing a 3D model file is integrated, it is possible to add the attribute option loading=”lazy” in the iframe shortcode.
With this delay option, the iframe will only load when the guest scrolls over the page (in real time) where the iframe is located. The page will not be negatively affected by the loading of the 3D model display since it will only load when a user arrives at the precise location of the model. Before that, an image of the 3D content will be shown.
What if I have to change features of my 3D element, do I have to recreate a new HTML code?
If you are using a web platform such as Visao, you don’t need to recreate a new iframe code because the URL link remains the same. Indeed, you can simply reload the web page containing the iframe and the modified features will appear.
How can I change the background color of my 3D viewer? What about button font color?
It is not possible to change the background or button font color of your 3D viewer directly from the HTML iframe code. Changing the CSS style will not affect the style aspect of the viewer as it is an external URL link.
What is the aspect ratio of the 3D model viewer once embedded?
The 3D model viewer adopts the aspect ratio of the HTML block in which it is placed. Therefore, whether on a mobile browser or on a computer, the default viewing experience will remain the same.
Display your products in 3D with Visao!
Visao provides a web-based 3D model viewer & AR platform that allows manufacturers to use their CAD files to create interactive 3D product displays of their products for marketing, sales processes, trade shows and production. We also provide a complete list of services to accompany you in the process of creating your own engaging experience!
Ready to display your 3D product viewer with personalized animations and dynamic content? Request a virtual demo of Visao’s 3D and augmented reality platform and we will be happy to assist you in your efforts!